Google PageSpeed Insights es sin duda una herramienta útil para webmasters, desarrolladores y propietarios de sitios web de todo tipo. Sin embargo, mucha gente pasa horas obsesionada con la optimización de sus sitios, para tratar de obtener una puntuación de 100/100 en esta prueba como si ella fuera garantía o el único parámetro necesario para rankear en buscadores.
La verdad es que Google PageSpeed Insights no fue creada para ser utilizada de ese modo, ni tampoco es un esfuerzo que valga la pena en especial si no te dedicas de entero a optimizar su sitio, por el contrario si eres dueño de tu negocio que quitará tiempo de concentrarte en actividades más importantes y redituables.
Sí vale la pena sin embargo, concentrarse en el número de la parte superior de la página busca una posición igual o superior al 85% y si consigues un 90% date una palmadita en la espalda y date una buena noche de sueño.
Google Page Speed Insights en resumen.
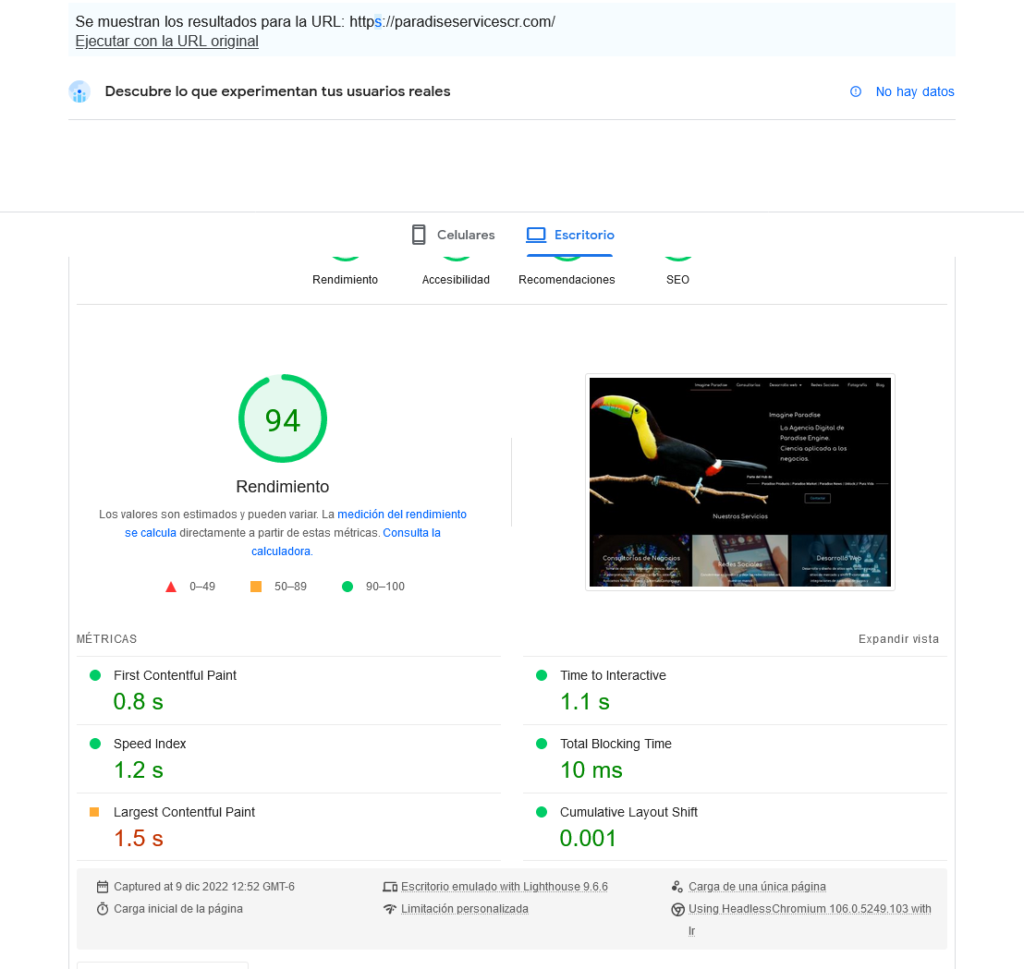
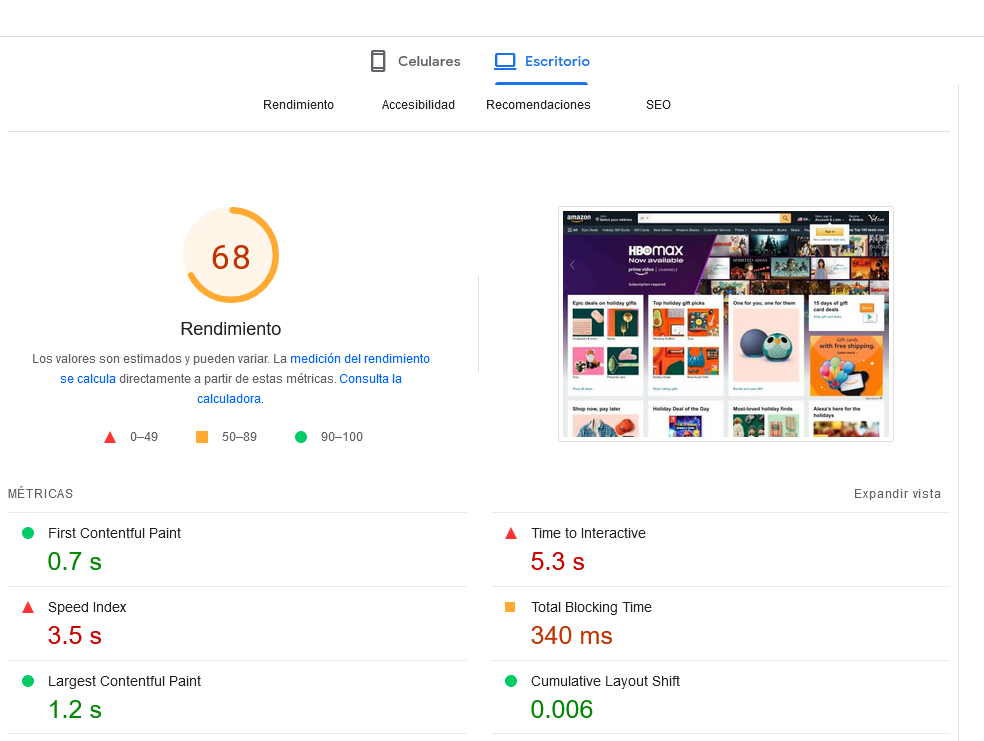
Si aún no te has familiarizado con Google PageSpeed Insights, es una herramienta que se utiliza para comprobar el rendimiento de los sitios web. Puede introducir cualquier URL y analizarla con base a sus Web Core Vitals. A continuación, Google proporciona una puntuación global de 0 a 100 para el sitio web que hayas probado, basada en varias de las mejores prácticas de optimización del rendimiento:
A continuación te mostramos las estadísticas de nuestro sitio web en contraste con el de un cliente preocupado por baja visitación y mal desempeño de su sitio web.


Bajo este resultado, también verás varias recomendaciones u oportunidades de mejora para el rendimiento y puntuación de tu sitio web.

A partir de 2018, las puntuaciones de PageSpeed Insights se calculan a través de Lighthouse, la herramienta automatizada de código abierto de Google para mejorar la calidad general de las páginas web. Esta plataforma puede evaluar todo tipo de factores, incluyendo el rendimiento, la accesibilidad, las aplicaciones web progresivas y más.
Para ver la evaluación completa de Lighthouse de su sitio, puede utilizar la herramienta de medición de Google:
Además de llevar a cabo una auditoría de rendimiento muy similar a la que realiza Google PageSpeed Insights, obtendrá puntuaciones en accesibilidad, mejores prácticas y optimización de motores de búsqueda (SEO).
100/100 en Google PageSpeed Insights
Como mencionamos antes, vemos a muchos propietarios y desarrolladores de sitios web que se obsesionan por conseguir una puntuación perfecta en PageSpeed Insights. Desafortunadamente, esas personas tienden a pasar por alto el aspecto más importante de los resultados de la prueba: las recomendaciones.
Si bien es cierto que deberías esforzarte por mejorar los tiempos de carga de tu sitio web tanto como sea posible, conseguir un 100/100 en Google PageSpeed Insights no es realmente tan importante además de algo considerablemente complejo aún para desarrolladores experimentados. Para empezar, no es ni siquiera la prueba de rendimiento absoluta
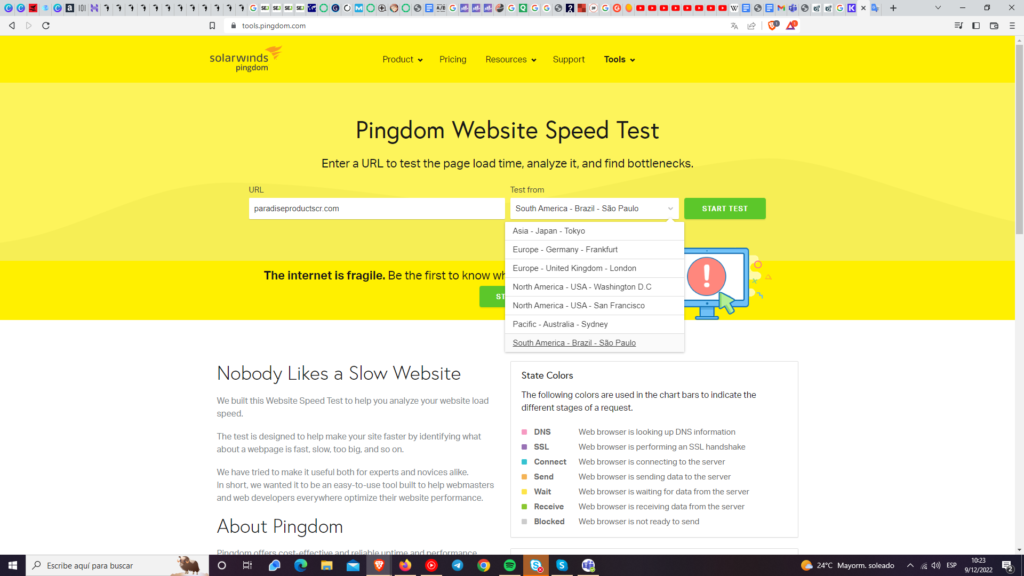
Varias herramientas como Pingdom Gtmetrix o Yslow ofrecen resultados complementarios. A diferencia de PageSpeed Insights, por ejemplo Pingdom Tools le permite probar el rendimiento de su sitio desde varios puntos geográficos.

Lo más probable es que sus puntuaciones en estas diferentes herramientas no coincidan exactamente, sin embargo en aquellas partes en los que encontramos concordancias en las mediciones si vale la pena poner atención.
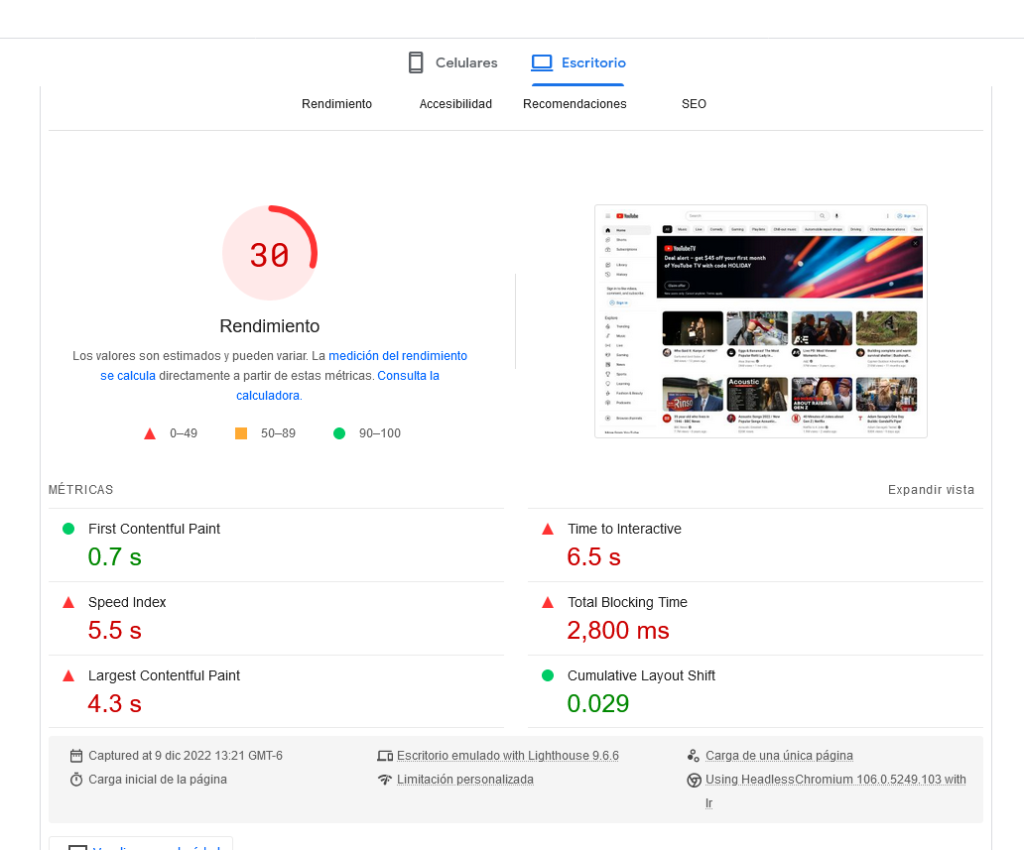
Lo que realmente importa es la velocidad real de su sitio web. Para ponerlo en perspectiva, incluso sitios con tiempos medios de carga inferiores a 500 milisegundos (que es una métrica ideal) no obtienen una puntuación de 100/100 en PageSpeed Insights. Si no nos crees puedes probar youtube.com y amazon.com pore ejemploe es más te dejamos los resultados a abajo para que lo compruebes directamente.
Youtube pertenece a Google y Amazon es una de las empresas mas valiosas del mundo propietaria de Amazon Web Services. Ambas empresas poseen data centers de última generación y ejércitos de desarrolladores dedicados a la optimización de sus sitios y ambas muestras desempeños menos que ideales. Sin embargo compensas su problemas a través de experiencias de usuarios de la más alta calidad y la creación de comunidades leales y por qué no decirlo a veces dependientes de sus servicios.


El otro factor que debería influir en su enfoque de la optimización de la velocidad es el rendimiento percibido de su sitio. A tus visitantes no les importa cuál es tu puntuación de Google PageSpeed Insights. Sólo quieren poder ver su contenido lo más rápido posible.
El verdadero propósito de probar el rendimiento de su sitio con Google PageSpeed Insights no es conseguir una puntuación alta y mucho menos una perfecta. En lugar de ello, se trata de encontrar puntos problemáticos en su sitio, para que pueda optimizarlos y disminuir tanto sus tiempos de carga reales como los percibidos.
¿Cómo utilizar Google PageSpeed Insights?
Además de influir en la experiencia de usuario (UX) de su sitio, el rendimiento también juega un papel en el SEO. Dado que PageSpeed Insights está gestionado por el motor de búsqueda más grande y popular del mundo, es lógico que su puntuación pueda tener algún efecto en sus clasificaciones de la Página de Resultados de los Motores de Búsqueda (SERP) (al menos en el propio Google).
La realidad es que Google utiliza PageSpeed Insights para determinar las clasificaciones, más o menos. La velocidad del sitio es un factor de clasificación uno de los más importantes pero no el determinante. El resultado de su prueba de rendimiento puede darle una idea bastante buena de su posición, un rendimiento inferior al 60% de calificación es poco probable que alance resultados SERP en las primeras páginas de Google.
De la misma manera lograr un 100/100 no garantizará un lugar en las SERPs de los primeros resultados, varios factores más se tomarán en cuenta y estos pude ser más subjetivos y complejos de optimizar, como puede ser el diseño y la cálida del contendió de públicas.
Velocidad móvil y de escritorio
El internet se ha encogido, o por lo menos las pantallas donde se realizan la mayoría de las búsquedas. En promedio más del 50% del tráfico que reciben los sitios web modernos proviene de dispositivos móviles y celulares. Y aunque nuestros celulares tiene mayor capacidad de computación de la que tenía la NASA en para enviar al Apolo 11 a la luna en 1969. Reducir el tamaño de los componentes como chips, procesadores y antenas entre otros influye en la capacida de los dispositivos móviles (en especial los más antiguos) en procesas y renderizar los sitios web.
Desde hace unos años al presente es común que los sitios web tengan virtualmente 2 sitios web. Uno de escritorio y otro para celulares. Esta capacidad de redimensionarse según dispositivos se llama “Diseño Responsive” o responsivo. En otras palabras es la capacidad del sitio para entender desde qué dispositivo se está accesando y mostrar la página web en las dimensiones correctas.
Desde 2018, la velocidad de la página móvil ha sido un factor de ranking para Google. Las pruebas de rendimiento proporcionan datos tanto para la versión de escritorio como para la móvil de su sitio:


Más del 73% de los usuarios de Internet móvil afirman que se han encontrado con un sitio que tarda demasiado en cargarse, la información de la pestaña Google PageSpeed Insights Mobile es de especial importancia. Aplicar estas recomendaciones para reducir los tiempos de carga de los teléfonos inteligentes y otros dispositivos debería darle una ventaja competitiva.
Recomendaciones de Google PageSpeed Insights (24 formas de mejorar el rendimiento)
Antes de que nos sumerjamos en las sugerencias individuales, tendrá que entender la diferencia entre sus datos de campo y los datos de laboratorio. El primero compara tu sitio con otros en el Informe de Experiencia de Usuario de Chrome de los últimos 30 días.
También hay dos gráficos que muestran dónde cae el promedio de su pintura o visualización de primer contenido (FCP) y el primer retardo de entrada (FID):

En la imagen anterior, el FCP para el sitios de un cliente nuestro aproximadamente igual al 45% de los sitios en el percentil 75, y el FID es aproximadamente igual al 9% del percentil 95.
Datos de laboratorio muestra datos específicos para una carga de página simulada:

Notarás que nuestros datos de campo y de laboratorio no son correlaciones exactas. Eso es perfectamente normal. Los datos de laboratorio se crean bajo condiciones fijas, mientras que los datos de campo utilizan velocidades de carga reales recogidas a lo largo del tiempo.
Cuando se miran en combinación, los datos de campo y los datos de laboratorio deberían dar una idea de los tiempos de carga reales de su sitio. Como mencionamos anteriormente, esto es aún más importante que su puntuación global de PageSpeed, por lo que deberá prestar atención a estos números.
Una vez que haya considerado esta información, es el momento de empezar a mejorar el rendimiento de su sitio con las recomendaciones de Google PageSpeed.
1. Eliminar los recursos de bloqueo de la prestación
Una de las recomendaciones más comunes de Google PageSpeed Insights es la de eliminar los recursos de bloqueo del renderizado:

Esto se refiere a los scripts de JavaScript y CSS que impiden que su página se cargue rápidamente. El navegador del visitante tiene que descargar y procesar estos archivos antes de poder mostrar el resto de la página, por lo que tener muchos de ellos ‘encima del pliegue’ puede impactar negativamente en la velocidad de su sitio.
En lo que respecta a Google, hay dos soluciones que deberías considerar:
- Si no tienes mucho JavaScript o CSS, puedes alinearlos para deshacerte de esta advertencia. Este proceso se refiere a la incorporación de su JavaScript y/o CSS en su archivo HTML. Algunos plugs ins de Cahce ofrecen está opción automática. Sin embargo, esto sólo es válido para sitios pequeños. La mayoría de los sitios de WordPress tienen suficiente Javascript que este método podría en realidad ralentizarle.
- La otra opción es diferir su JavaScript. Este atributo descarga su archivo JavaScript durante el análisis sintáctico de HTML, pero sólo lo ejecuta después de que el análisis sintáctico se haya completado. Además, los scripts con este atributo se ejecutan en orden de aparición en la página.
Encontrará una lista de los recursos más afectados por este tema debajo de la recomendación en los resultados de PageSpeed.
2. Evitar encadenar las solicitudes críticas
El concepto de encadenar peticiones críticas tiene que ver con el Camino de Rendimiento Crítico (CRP) y con la forma en que los navegadores cargan sus páginas. Ciertos elementos – como el JavaScript y el CSS que hemos discutido anteriormente – deben ser cargados completamente antes de que su página se haga visible.
Como parte de esta sugerencia, Google PageSpeed Insights le mostrará las cadenas de solicitudes en la página que está analizando:

Este diagrama te mostrará la serie de peticiones dependientes que deben ser cumplidas antes de que su página sea visible. También le dirá el tamaño de cada recurso. Lo ideal es que desee reducir al mínimo el número de solicitudes dependientes, así como su tamaño.
Varios métodos para lograr estos objetivos están cubiertos por otras recomendaciones discutidas en este post, incluyendo:
- Eliminación de los recursos que bloquean el renderizado
- Aplazamiento de las imágenes fuera de pantalla
- Minimizando CSS y JavaScript
Además, puede optimizar el orden en el que se cargan los activos fijos para reducir la CRP. Esto significa mover el contenido de la parte superior de la página a la parte superior de su archivo HTML.
Es importante señalar que no hay un número mágico de cadenas de solicitud críticas en el que usted tenga que trabajar. Google PageSpeed Insights no cuenta esta auditoría como «aprobada» o «fallida», a diferencia de muchas de sus otras recomendaciones. Esta información se pone a su disposición para ayudarle a mejorar los tiempos de carga.
3. Mantenga los recuentos de solicitudes bajos y transfiera los tamaños pequeños
Cuantas más peticiones tengan que hacer los navegadores para cargar sus páginas, y cuantos más recursos devuelva su servidor en respuesta, más tiempo tardará su sitio web en cargarse. Por lo tanto, es lógico que Google te recomiende que minimices el número de solicitudes necesarias y que reduzcas el tamaño de tus recursos.
Al igual que la recomendación Evitar encadenar solicitudes críticas, ésta no resulta en un «aprobado» o «reprobado». En su lugar, simplemente verá una lista del número de solicitudes realizadas y sus tamaños:

No hay un número ideal de solicitudes o tamaños máximos a tener en cuenta. En su lugar, Google recomienda que establezcas esos estándares por si mismo creando un presupuesto de rendimiento. Se trata de un conjunto de objetivos definidos que pueden estar relacionados con aspectos como:
- Tamaño máximo de la imagen
- El número de fuentes web utilizadas
- Cuántos recursos externos llama a
- El tamaño de los scripts y marcos
4. Minimizar CSS
Los archivos CSS suelen ser más grandes de lo necesario para facilitar su lectura a los humanos. Pueden incluir varios retornos de automáticos y espacios que no son necesarios para su ejecución.
Minimizar tu CSS es el proceso de condensar tus archivos eliminando caracteres, espacios y duplicaciones innecesarias, esto no afecta para nada la ejecución del comando. Google recomienda esta práctica porque reduce el tamaño de los archivos CSS y, por lo tanto, puede mejorar la velocidad de carga:

Nosotros usamos el plug in WP Rocket para minimizar los archivos CSS de nuestros sitios y los de nuestros clientes en especial para sitios de listado, comercio electrónico, blogs o de alta carga visual. Para saber más contacta y pregunta sobre nuestros planes de desarrollo web.
5. Minimizar JavaScript
Al igual que puedes reducir el tamaño de los archivos CSS mediante la minificación, lo mismo se aplica a tus archivos JavaScript:

Autoptimize o WP Rocket también pueden manejar esta tarea para su sitio de WordPress.
6. Eliminar el CSS no utilizado
Cualquier código en su hoja de estilo es contenido que tiene que ser cargado para que su página sea visible para los usuarios. Si hay un CSS en tu sitio que no es realmente útil, está poniendo una carga innecesaria en el rendimiento del sitio.
Por eso Google recomienda eliminar cualquier CSS que no se utilice:

La solución aquí es esencialmente la misma que la de eliminar el bloqueo de renderizado de CSS. Puedes poner en línea o diferir los estilos de la forma que más le convenga a tus páginas. También puedes usar una herramienta como Chrome DevTools para encontrar CSS no utilizados que necesiten ser optimizados.
7. Minimizar el trabajo del hilo principal
El ‘hilo principal’ es el elemento principal del navegador del usuario que se encarga de convertir el código en una página web con la que los visitantes pueden interactuar. Analiza y ejecuta HTML, CSS y JavaScript. Además, se encarga de manejar las interacciones de los usuarios.
Esto significa que, cuando el hilo principal está trabajando a través del código de su sitio, no puede también manejar las peticiones de los usuarios. Si el trabajo de los hilos principales de su sitio tarda demasiado tiempo, esto puede resultar en un UX pobre y en tiempos de carga de página lentos.
Google PageSpeed marcará las páginas que tardan más de cuatro segundos en completar el trabajo del hilo principal y presentará una página web utilizable:

Algunos de los métodos utilizados para reducir el trabajo con los hilos conductores ya se han tratado en otras secciones de este puesto, entre ellos:
- Minimizar su código
- Eliminación del código no utilizado
- Implementación del caching
Sin embargo, también puede considerar la división de código. Este proceso implica dividir el JavaScript en paquetes que se ejecutan cuando se necesitan, en lugar de requerir que los navegadores los carguen todos antes de que la página se vuelva interactiva.
8. Reducir el tiempo de ejecución de JavaScript
La ejecución de JavaScript es a menudo el contribuidor más prominente al trabajo de los hilos principales. PageSpeed Insights tiene una recomendación aparte para avisarle si esta tarea está teniendo un impacto significativo en el rendimiento de su sitio:

Los métodos sugeridos anteriormente para reducir el trabajo del hilo principal también deberían resolver esta advertencia en los resultados de PageSpeed.
9. Reducir los tiempos de respuesta del servidor (TTFB)
El Tiempo al Primer Byte (TTFB) es una medida del tiempo que tarda un navegador en recibir el primer byte de datos del servidor de su sitio web después de hacer una solicitud. Aunque esto no es lo mismo que la velocidad general de su sitio, tener un TTFB bajo es comprensiblemente bueno para el rendimiento de su sitio.
Por lo tanto, la reducción de los tiempos de respuesta del servidor es una de las recomendaciones de Google PageSpeed Insights. Si puede lograr un TTFB bajo, verá este mensaje en Auditorías Aprobadas:

Te recomendamos servicios como Hostinger, Kingsta y DreamHost. para tu alojamiento web. También puede alojar directamente con nosotros y nos encargamos del mantenimiento y actualizaciones de tu sitio. Visita nuestros planes abajo para saber más.

Planes de Desarrollo y Alojamiento web
Hay varios factores que pueden influir en su TTFB. Algunas estrategias para reducirlo incluyen:
- Elegir un proveedor de alojamiento web de alta calidad que se centre en la velocidad
- Uso de temas y plugins ligeros
- Reducir el número de plugins instalados en su sitio web
- Utilización de una red de entrega de contenido (CDN)
- Implementación del cacheo del navegador
- Selección de un proveedor de Sistema de Nombres de Dominio (DNS) sólido
Nuestro post en TTFB es un excelente recurso para obtener más detalles sobre la optimización en esta área.
10. Tamaño adecuado de las imágenes
Los archivos multimedia como las imágenes pueden ser un verdadero obstáculo para el rendimiento de su sitio. Dimensionarlas correctamente es una forma sencilla de reducir los tiempos de carga:

Si tu página incluye imágenes que son más grandes de lo necesario, se utiliza CSS para redimensionarlas adecuadamente. Esto lleva más tiempo que la simple carga de las imágenes en el tamaño correcto inicialmente, por lo que afecta al rendimiento de su página.
Para solucionarlo, puedes subir imágenes del tamaño adecuado o utilizar «imágenes de respuesta». Esto implica la creación de imágenes de diferente tamaño para varios dispositivos.
Puede hacerlo utilizando el atributo srcset, que se añade a las etiquetas<img> para especificar archivos de imagen alternativos de diferentes tamaños. Los navegadores pueden leer esta lista, determinar qué opción es la mejor para la pantalla actual y ofrecer esa versión de su imagen.
Por ejemplo, digamos que tiene una imagen de encabezado y quiere que responda. Podrías subir tres versiones del mismo a 800, 480 y 320 píxeles de ancho. Entonces usted aplicaría el atributo srcset, así:
<img srcset="header-image-800w.jpg 880w,
Header-image-480w.jpg 480w,
Header-image-320w.jpg 320w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="header-image-800w.jpg">El atributo srcset especifica los diferentes archivos disponibles, y el atributo sizes le dice a los navegadores cuál debe ser usado basado en el tamaño de la pantalla actual.
11. Diferir las imágenes fuera de pantalla
El proceso de diferir las imágenes fuera de la pantalla se conoce más comúnmente como “Lazzy Load” o “Carga Perezosa”. Esto significa que en lugar de hacer que el navegador cargue todas las imágenes de una página antes de mostrar el contenido de la parte superior, sólo cargará las que sean inmediatamente visibles.
Una menor carga antes de que la página sea visible significa un mejor rendimiento, por lo que Google recomienda este método:

Hay varios plugins de WordPress hechos específicamente para la carga perezosa, incluyendo a3 Lazy Load y Lazy Load by WP Rocket. Varios plugins de optimización de imagen y rendimiento, como Autoptimize, también tienen funciones de carga lenta.
12. Codificar y Comprimir las imágenes
Como mencionamos anteriormente en este post, las imágenes tienen un impacto significativo en el rendimiento de su sitio. Una de las mejores prácticas de optimización más básicas que puede considerar es la compresión, que puede ayudar a reducir el tamaño de los archivos para que se carguen más rápidamente. También es el método principal para seguir la recomendación de Google de codificar eficientemente las imágenes:

La clave está en conseguir los tamaños de archivo más pequeños posibles, sin sacrificar la calidad de las propias imágenes. Los plugins como Imagify y Smush pueden ayudar en esta tarea. Puede aprender más sobre ellos en nuestra guía de optimización de imágenes.
Otras recomendaciones que influyen en el hecho de que Google SpeedInsights apruebe o repruebe un sitio web en lo relativo a la auditoría de imágenes codificadas eficientemente incluyen:
- Subir las imágenes en el tamaño correcto
- Implementar la carga lenta (diferir las imágenes fuera de pantalla)
- Conversión de imágenes a formatos de archivo de próxima generación, como WebP
- Uso de formatos de vídeo para contenido animado, como los GIF
Además de comprimir sus imágenes, puede seguir los pasos para cumplir con estas sugerencias como se describe en otra parte de este post.
13. Imagen en formatos de próxima generación
Hay algunos formatos de archivos de imagen que se cargan más rápidamente que otros. Desafortunadamente, no son los formatos PNG o JPEG más comunes. Las imágenes WebP se están convirtiendo en el nuevo estándar, y Google PageSpeed te informará si tus imágenes no se ajustan a él:

Esto puede parecer una recomendación difícil de cumplir, ya que es probable que ya tengas muchas imágenes en tu sitio de WordPress. Afortunadamente, hay plugins que pueden ayudar. Por ejemplo, tanto Imagify como Smush ofrecen una función de conversión a WebP.
14. Usar formatos de vídeo para el contenido animado
Los GIF pueden ser una forma efectiva de contenido visual en una variedad de situaciones. Las revisiones de los tutoriales, las reseñas y hasta las animaciones humorísticas pueden hacer que sus publicaciones sean más agradables y valiosas para los lectores.
Desafortunadamente, esos beneficios tienen un costo para su desempeño. Los GIF son exigentes en cuanto a su carga, por lo que PageSpeed Insights recomienda servir el contenido de vídeo en su lugar:

Desafortunadamente, la conversión de GIF a formatos de vídeo no es el más sencillo de los procesos. En primer lugar, tendrás que decidir qué tipo de vídeo quieres usar:
- WebM: El formato de vídeo más optimizado, aunque tiene una compatibilidad limitada con los navegadores.
Una vez que haya tomado la decisión que tenga más sentido para su sitio, deberá convertir los formatos de archivo. La mejor manera de hacerlo es a través de la línea de comandos. Para empezar, instale FFmpeg. Esta es una herramienta de código abierto para la conversión de formatos de archivo:
6. Eliminar el CSS no utilizado
Cualquier código en su hoja de estilo es contenido que tiene que ser cargado para que su página sea visible para los usuarios. Si hay un CSS en tu sitio que no es realmente útil, está poniendo una carga innecesaria en tu rendimiento.
Por eso Google recomienda eliminar cualquier CSS que no se utilice:

La solución aquí es esencialmente la misma que la de eliminar el bloqueo de renderizado de CSS. Puedes poner en línea o diferir los estilos de la forma que más te convenga para tus páginas. También puedes usar una herramienta como Chrome DevTools para encontrar CSS no utilizados que necesiten ser optimizados.
7. Minimizar el trabajo del hilo principal
El ‘hilo principal’ es el elemento principal del navegador del usuario que se encarga de convertir el código en una página web con la que los visitantes pueden interactuar. Analiza y ejecuta HTML, CSS y JavaScript. Además, se encarga de manejar las interacciones de los usuarios.
Esto significa que, cuando el hilo principal está trabajando a través del código de su sitio, no puede también manejar las peticiones de los usuarios. Si el trabajo de los hilos principales de su sitio tarda demasiado tiempo, esto puede resultar en un UX pobre y en tiempos de carga de página lentos.
Google PageSpeed marcará las páginas que tardan más de cuatro segundos en completar el trabajo del hilo principal y presentará una página web utilizable:

Algunos de los métodos utilizados para reducir el trabajo con los hilos conductores ya se han tratado en otras secciones de este puesto, entre ellos:
- Minimizar su código
- Eliminación del código no utilizado
- Implementación del caching
Sin embargo, también puede considerar la división de código. Este proceso implica dividir el JavaScript en paquetes que se ejecutan cuando se necesitan, en lugar de requerir que los navegadores los carguen todos antes de que la página se vuelva interactiva.
Webpack se utiliza a menudo para implementar la división de código. Tenga en cuenta que se trata de una técnica bastante avanzada y que los principiantes deberían emprenderla solos.
8. Reducir el tiempo de ejecución de JavaScript
La ejecución de JavaScript es a menudo el contribuidor más prominente al trabajo de los hilos principales. PageSpeed Insights tiene una recomendación aparte para avisarle si esta tarea está teniendo un impacto significativo en el rendimiento de su sitio:

Los métodos sugeridos anteriormente para reducir el trabajo del hilo principal también deberían resolver esta advertencia en los resultados de PageSpeed.
9. Reducir los tiempos de respuesta del servidor (TTFB)
El Tiempo al Primer Byte (TTFB) es una medida del tiempo que tarda un navegador en recibir el primer byte de datos del servidor de su sitio web después de hacer una solicitud. Aunque esto no es lo mismo que la velocidad general de su sitio, tener un TTFB bajo es comprensiblemente bueno para el rendimiento de su sitio.
Por lo tanto, la reducción de los tiempos de respuesta del servidor es una de las recomendaciones de Google PageSpeed Insights. Si puede lograr un TTFB bajo, verá este mensaje en Auditorías Aprobadas:

Hay varios factores que pueden influir en su TTFB. Algunas estrategias para reducirlo incluyen:
- Elegir un proveedor de alojamiento web de alta calidad que se centre en la velocidad
- Uso de temas y plugins ligeros
- Reducir el número de plugins instalados en su sitio web
- Utilización de una red de entrega de contenido (CDN)
- Implementación del cacheo del navegador
- Selección de un proveedor de Sistema de Nombres de Dominio (DNS) sólido
Nuestro post en TTFB es un excelente recurso para obtener más detalles sobre la optimización en esta área.
10. Tamaño adecuado de las imágenes
Los archivos multimedia como las imágenes pueden ser un verdadero obstáculo para el rendimiento de su sitio. Dimensionarlas correctamente es una forma sencilla de reducir los tiempos de carga:

Si tu página incluye imágenes que son más grandes de lo necesario, se utiliza CSS para redimensionarlas adecuadamente. Esto lleva más tiempo que la simple carga de las imágenes en el tamaño correcto inicialmente, por lo que afecta al rendimiento de su página.
Para solucionarlo, puedes subir imágenes del tamaño adecuado o utilizar «imágenes de respuesta». Esto implica la creación de imágenes de diferente tamaño para varios dispositivos.
Puede hacerlo utilizando el atributo srcset, que se añade a las etiquetas<img> para especificar archivos de imagen alternativos de diferentes tamaños. Los navegadores pueden leer esta lista, determinar qué opción es la mejor para la pantalla actual y ofrecer esa versión de su imagen.
Por ejemplo, digamos que tiene una imagen de encabezado y quiere que responda. Podrías subir tres versiones del mismo a 800, 480 y 320 píxeles de ancho. Entonces usted aplicaría el atributo srcset, así:
<img srcset="header-image-800w.jpg 880w,
Header-image-480w.jpg 480w,
Header-image-320w.jpg 320w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="header-image-800w.jpg">El atributo srcset especifica los diferentes archivos disponibles, y el atributo sizes le dice a los navegadores cuál debe ser usado basado en el tamaño de la pantalla actual.
11. Diferir las imágenes fuera de pantalla
El proceso de diferir las imágenes fuera de la pantalla se conoce más comúnmente como «carga perezosa». Esto significa que en lugar de hacer que el navegador cargue todas las imágenes de una página antes de mostrar el contenido de la parte superior, sólo cargará las que sean inmediatamente visibles.
Una menor carga antes de que la página sea visible significa un mejor rendimiento, por lo que Google recomienda este método:

Hay varios plugins de WordPress hechos específicamente para la carga perezosa, incluyendo a3 Lazy Load y Lazy Load by WP Rocket. Varios plugins de optimización de imagen y rendimiento, como Autoptimize, también tienen funciones de carga lenta. Echa un vistazo a nuestra guía completa de imágenes y vídeos de Lazy Loading en WordPress.
12. Codificar eficientemente las imágenes
Como mencionamos anteriormente en este post, las imágenes tienen un impacto significativo en el rendimiento de su sitio. Una de las mejores prácticas de optimización más básicas que puede considerar es la compresión, que puede ayudar a reducir el tamaño de los archivos para que se carguen más rápidamente. También es el método principal para seguir la recomendación de Google de codificar eficientemente las imágenes:

La clave está en conseguir los tamaños de archivo más pequeños posibles, sin sacrificar la calidad de las propias imágenes. Los plugins como Imagify y Smush pueden ayudar en esta tarea. Puede aprender más sobre ellos en nuestra guía de optimización de imágenes.
Otras recomendaciones que influyen en el hecho de que «apruebe» o «suspenda» la auditoría de imágenes codificadas eficientemente incluyen:
- Servir las imágenes en el tamaño correcto
- Implementar la carga lenta (diferir las imágenes fuera de pantalla)
- Conversión de imágenes a formatos de archivo de próxima generación, como WebP
- Uso de formatos de vídeo para contenido animado, como los GIF
Además de comprimir sus imágenes, puede seguir los pasos para cumplir con estas sugerencias como se describe en otra parte de este post.
13. Servir la imagen en formatos de próxima generación
Hay algunos formatos de archivos de imagen que se cargan más rápidamente que otros. Desafortunadamente, no son los formatos PNG o JPEG más comunes. Las imágenes WebP se están convirtiendo en el nuevo estándar, y Google PageSpeed te informará si tus imágenes no se ajustan a él:

Esto puede parecer una recomendación difícil de cumplir, ya que es probable que ya tengas muchas imágenes en tu sitio de WordPress. Afortunadamente, hay plugins que pueden ayudar. Por ejemplo, tanto Imagify como Smush ofrecen una función de conversión a WebP.
14. Usar formatos de vídeo para el contenido animado
Los GIF pueden ser una forma efectiva de contenido visual en una variedad de situaciones. Las revisiones de los tutoriales, las reseñas y hasta las animaciones humorísticas pueden hacer que sus publicaciones sean más agradables y valiosas para los lectores.
Desafortunadamente, esos beneficios tienen un costo para su desempeño. Los GIF son exigentes en cuanto a su carga, por lo que PageSpeed Insights recomienda servir el contenido de vídeo en su lugar:

Desafortunadamente, la conversión de GIF a formatos de vídeo no es el más sencillo de los procesos. En primer lugar, tendrás que decidir qué tipo de vídeo quieres usar:
- MP4: Produce archivos ligeramente más grandes, pero es compatible con la mayoría de los principales navegadores.
- WebM: El formato de vídeo más optimizado, aunque tiene una compatibilidad limitada con los navegadores.
Una vez que haya tomado la decisión que tenga más sentido para su sitio, deberá convertir los formatos de archivo. La mejor manera de hacerlo es a través de la línea de comandos. Para empezar, instale FFmpeg. Esta es una herramienta de código abierto para la conversión de formatos de archivo:
FFMPEG

A continuación, abra su interfaz de línea de comandos y ejecute el siguiente comando:
ffmpeg -i input.gif output.mp4Esto convertirá el GIF con el nombre de archivo input.gif en un vídeo MP4 con el nombre de archivo output.mp4. Sin embargo, cambiar el formato es sólo el principio. Ahora necesitas incrustar el vídeo resultante en tu sitio de WordPress de forma que aparezca como un GIF animado.
Incrustación de contenido de vídeo para animaciones
Como seguramente habrá notado si ha visto un GIF antes, son ligeramente diferentes de los vídeos normales. Normalmente se reproducen automáticamente y se ejecutan en un bucle, y siempre están sin sonido. Incrustar su nuevo archivo MP4 o WebM en su sitio de WordPress no producirá estas características.
Sin embargo, puedes recrearlos con un código muy simple. Cargue su vídeo en su biblioteca multimedia y, a continuación, añada lo siguiente a la página o publicación en la que desea incluir su GIF:
<video autoplay loop muted playsinline>
<source src="output.mp4" type="video/mp4">
</video>Esto aplicará los atributos especificados a su vídeo, haciendo que parezca más «similar a GIF». Simplemente adapte el nombre y el tipo de archivo para que coincida con el de su recurso. Para obtener más detalles sobre este tema, te sugerimos que leas la guía de Google sobre la conversión de GIF a videos.
15. Asegúrese de que el texto permanezca visible durante la carga de la fuente web
Al igual que las imágenes, las fuentes tienden a ser archivos grandes que tardan mucho tiempo en cargarse. En algunos casos, los navegadores pueden ocultar el texto hasta que la fuente que estás utilizando se cargue por completo, lo que dará lugar a esta recomendación de Google PageSpeed Insights:

Google aconseja que resuelvas este problema aplicando la directiva de intercambio de la API de visualización de fuentes en tu estilo @font-face. Para ello, acceda a su hoja de estilos (style.css) y añada lo siguiente después del atributo src en @font-face:
font-display: swap
16. Habilitar la compresión de texto
La recomendación de Google PageSpeed Insights de Habilitar la compresión de texto se refiere al uso de la compresión GZIP:

En algunos casos (como puede ver en la imagen de arriba) la compresión de texto se habilitará en su servidor automáticamente. Si este no es el caso de su sitio, tiene un par de opciones para seguir esta recomendación.
El primero es instalar un plugin con una función de compresión GZIP. WP Rocket es una solución viable si está dispuesto a pagar por ella.
También puede comprimir su texto manualmente. Esto implica la edición de su archivo .htaccess, lo que puede ser arriesgado, así que asegúrese de tener una copia de seguridad reciente a mano.
La mayoría de los sitios de WordPress se ejecutan en servidores Apache. El código para habilitar la compresión GZIP tiene este aspecto:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>Deberías añadirlo después de #END en tu archivo .htaccess. Si por casualidad tiene su sitio de WordPress en un servidor Nginx, debería añadir el siguiente código a su archivo nginx.conf:
36 gzip on;
37 gzip_disable "MSIE [1-6]\.(?!.*SV1)";
38 gzip_vary on;
39 gzip_types text/plain text/css text/javascript application/javascript application/x-javascript;Esto le permitirá saber si la compresión GZIP ha sido implementada con éxito, así como en qué tipo de servidor se está ejecutando su sitio y algunos otros detalles clave.
17. Preconectar a los orígenes requeridos
Es muy probable que usted tenga al menos un recurso de terceros en su sitio – Google Analytics es un ejemplo común. Los navegadores pueden tardar un tiempo en establecer una conexión con estos recursos, lo que reduce la velocidad de carga.
El uso de atributos de pre-conexión puede indicar a los navegadores de inmediato que hay scripts de terceros en su página que deben ser cargados. El proceso de solicitarlos puede entonces iniciar lo más pronto posible, mejorando su desempeño.
Si Google cree que su página podría beneficiarse de esta técnica, verá la sugerencia de Preconectar a los orígenes requeridos:

Hay algunas maneras de implementar esta estrategia de optimización. Si te sientes cómodo editando los archivos de temas de WordPress, puedes añadir una etiqueta de enlace al archivo header.php. Aquí hay un ejemplo:
<link rel=“preconnect” href=“example.com”>En este caso, la etiqueta indica a los navegadores que deben establecer una conexión con example.com lo más rápido posible. Google PageSpeed Insights mostrará una lista de los recursos relevantes para los que se deben añadir etiquetas de enlace con atributos de preconexión.
La otra opción es usar un plugin para lograr el mismo efecto. Perfmatters incluye una función de pre-conexión (aviso: soy uno de los fundadores de Perfmatters). WP Rocket y Pre* Party Resource Hints incluyen una funcionalidad similar.
18. Precarga de solicitudes de claves
De manera similar a la recomendación de Preconectar a los orígenes requeridos, seguir esta sugerencia le permite minimizar el número de solicitudes que los navegadores deben hacer al servidor de su sitio. Sin embargo, en lugar de conectarse a recursos de terceros, las solicitudes de claves de precarga se refieren a la carga de activos críticos en su propio servidor:

La implementación de esta técnica es muy similar a la recomendación anterior también. Puede añadir etiquetas de enlace que especifiquen los recursos listados en PageSpeed Insights a su archivo header.php:
<link rel=“preload” href=“example.com”>También puedes incorporar esta etiqueta usando Perfmatters, WP Rocket, o Pre* Party Resource Hints.
19. Evite las redirecciones de múltiples páginas
Las redirecciones se utilizan cuando se desea que una URL apunte a otra. Se utilizan comúnmente cuando se mueve o elimina una página de su sitio. Aunque no hay nada malo en usar redirecciones en general, sí que causan retrasos adicionales en el tiempo de carga.
Si tiene demasiados redireccionamientos en su sitio, es posible que vea esta recomendación en Google PageSpeed Insights:

20.Caché eficiente
Si llevas un tiempo utilizando Google PageSpeed Insights, es posible que conozcas mejor esta recomendación como la advertencia de aprovechamiento de la memoria caché del navegador. En la versión 5, ahora está etiquetada como Activos estáticos de servicio con una política de caché eficiente:

Esta sugerencia tiene unas cuantas capas que necesitamos atravesar. La primera es lo que significa ‘caching’. En resumen, es un proceso en el que los navegadores guardan copias de sus páginas, para que puedan ser cargadas más rápidamente en futuras visitas.
La forma más común en que los sitios de WordPress implementan el caching es con plugins. WP Rocket es nuestra opción preferida. Sin embargo, algunos proveedores de hosting permiten el caching a través de sus servidores. También puedes utilizar los servicios de Cloudflare que incluyen Cache y CDN entre otros.
Una vez que haya habilitado el almacenamiento en caché para su sitio, puede preocuparse por la segunda parte de esta recomendación, que es la «eficiencia» de su política de almacenamiento en caché. Los navegadores limpian sus cachés periódicamente para refrescarlos con copias actualizadas.
Lo ideal sería que este período de tiempo fuera más alto en lugar de más bajo. Si estás limpiando tu sitio de las cachés del navegador cada dos horas, eso anula el propósito de usar esta técnica en primer lugar. Puede optimizar el período de caducidad de su caché utilizando las cabeceras Cache-Control y Expires.
Añadir encabezados de control de caché
Use el siguiente código para añadir cabeceras de Cache-Control en Nginx:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}Debería añadir esto al archivo de configuración de su servidor. En el ejemplo anterior, los tipos de archivo especificados están configurados para expirar después de 30 días.
Aquellos con servidores Apache deberían usar este fragmento en sus archivos .htaccess en su lugar:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
Añade este código antes de #BEGIN WordPress o después de #END WordPress. En este ejemplo, el período de caducidad de la caché está establecido en 84.600 segundos.
Añadir cabeceras de vencimiento
Los encabezados de control de caché son ahora el estándar. Sin embargo, hay algunas herramientas (incluyendo GTMetrix) que todavía comprueban los encabezados de Expires.
Puedes añadir encabezados de caducidad a un servidor Nginx incorporando en tu bloque de servidor lo siguiente:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}Debería establecer diferentes tiempos de expiración en función de los tipos de archivo. Los servidores Apache producirán los mismos resultados si añade este código a su archivo .htaccess:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES HEADER CACHING ##Una vez más, debe agregar este código antes de #BEGIN WordPress o después de #END WordPress.
Caching eficiente de Google Analytics
Irónicamente, la secuencia de comandos de Google Analytics que puede haber añadido a las cabeceras de sus páginas para realizar un seguimiento del comportamiento de los usuarios tiene un período de caducidad de la caché de tan solo dos horas. Esto es probable para que, si se realizan actualizaciones en la plataforma, los usuarios tengan acceso a los cambios rápidamente.
Este script aparecerá en la lista de recursos que requieren su atención en la sección Servir activos estáticos con una recomendación de política de caché eficiente. Dado que pertenece a un tercero, no se puede cambiar el período de caducidad con los encabezados Cache-Control o Expires.
Si este es el único guión que aparece en esta recomendación, todavía puede pasar la auditoría:

Sin embargo, como hemos observado a lo largo de esta publicación, su puntuación de PageSpeed importa menos que su rendimiento real y percibido. Para servir este recurso de manera eficiente, puede considerar alojar Google Analytics localmente.
Los plugins como Complete Analytics Optimization Suite (CAOS) y Perfmatters le permitirán hacerlo.
21. Reducir el impacto del código de terceros
Hemos mencionado algunas formas diferentes en las que los scripts de terceros pueden impactar negativamente en su rendimiento y resultar en auditorías fallidas de PageSpeed Insights. Idealmente, es mejor limitar su dependencia de estas herramientas para prevenir efectos adversos.
Sin embargo, en algunos casos la mejor solución a una necesidad que tiene su sitio es incorporar un script de terceros. Google Analytics es un excelente ejemplo. Otros incluyen:
- Botones y fuentes para compartir medios sociales
- Incrustaciones de video en YouTube
- iFrames para anuncios y otros contenidos
- Bibliotecas para JavaScript, fuentes y otros elementos
En los casos en los que considere necesario el uso de un script de terceros, es importante reducir su impacto en el rendimiento de su sitio, tal y como le indicarán los resultados del análisis de PageSpeed:

Para cargar el código de terceros de manera más eficiente, puedes considerar una de las técnicas que ya hemos mencionado en este post:
- Aplazar la carga de Javascript
- Usar etiquetas de enlace con atributos de pre-conexión
- Secuencias de comandos de terceros de autoalojamiento (como se describió anteriormente en Google Analytics)
Estos métodos deberían minimizar el impacto en el rendimiento de su sitio.
22. Evitar las enormes cargas de red
Esta recomendación es particularmente relevante para sus visitantes móviles. Las cargas útiles de gran tamaño pueden requerir el uso de más datos celulares, por lo que el costo para sus usuarios es elevado. Minimizar el número de solicitudes de red necesarias para llegar a sus páginas puede evitarlo:

Google recomienda mantener el tamaño total de los bytes a 1.600 KB o menos. Los métodos más utilizados para lograr este objetivo se encuentran a lo largo de este post, incluyendo:
- Diferir CSS, JavaScript y las imágenes que están debajo del pliegue
- Código de minimización
- Comprimir los archivos de imagen
- Uso del formato WebP para las imágenes
- Implementación del caching
Siga los pasos relevantes para estas estrategias, y debería pasar esta auditoría sin ningún esfuerzo adicional.
23. Marcas y medidas de tiempo del usuario
Esta recomendación sólo es relevante si utiliza la API de sincronización de usuarios. Esta herramienta crea marcas de tiempo para ayudarle a evaluar el rendimiento de su JavaScript. Si ha configurado la API para su sitio, verá sus marcas y medidas bajo este encabezado en PageSpeed Insights:

Como puedes ver, esta es otra sugerencia de Google que no resulta en un «aprobado» o «reprobado». PageSpeed Insights simplemente hace que esta información sea fácilmente recuperable, de modo que puede utilizarla para evaluar las áreas que pueden requerir optimización.
Si estás interesado en incorporar la API de sincronización de usuarios en tu sitio de WordPress, puedes obtener más información en la guía de Mozilla sobre el tema.
24. Evitar un tamaño excesivo del modelo de objeto de documento (DOM)
En términos más sencillos, el DOM es la forma en que los navegadores convierten el HTML en objetos. Implica la utilización de una estructura de árbol compuesta de nodos individuales que representan cada uno un objeto. Naturalmente, cuanto más grande sea el DOM de su página, más tiempo tardará en cargarse.
Si su página excede ciertos estándares en cuanto al tamaño del DOM, le recomendará reducir el número de nodos así como la complejidad de su estilo CSS:

Elección de Temas de Word Press
Uno de los principales culpables de malos resultados en los Speed Test son los Temas en las auditorías en PageSpeed Insights siempre vale la pena preguntarse si la culpa será del tam.
Los temas pesados a menudo añaden grandes volúmenes de elementos al DOM, y también pueden incluir un estilo enrevesado que ralentiza su sitio. Si este es el caso, es posible que tenga que cambiar de tema. Lee los reviews de los temas, no elijas el que más opciones ofrezca y el que mejor mercadeo tenga, aprovecha al máximo el código abierto, explora e investiga las opciones y somete a pruebas de velocidad las muestras y previews de los temas que te interesen.
Resumen
Google PageSpeed Insights debería ser un elemento básico en su caja de herramientas para webmasters. Sin embargo, fijarse en tu puntuación y obsesionarse con alcanzar el codiciado 100/100 probablemente no sea el mejor uso de tu tiempo. Puede alejarlo de otras tareas importantes que podrían proporcionarle beneficios más significativos.
En esta publicación, hemos tratado las formas en que tu puntuación de PageSpeed de Google es importante y no lo es. También compartimos algunas breves pautas para poner a trabajar las recomendaciones de la plataforma en su sitio de WordPress, con el fin de mejorar su rendimiento.
¿Tiene alguna pregunta sobre Google PageSpeed Insights o sobre la optimización del rendimiento de su sitio? Pregunte en la sección de comentarios de abajo!