Si piensas llevar tu empresa al mundo digital y en especial a través de una página web la optimización SEO es el único camino. SEO es un proceso de mejoras, cambios y creación de contenido de calidad de manera constante y regular. Tu sitio web al igual que un edificio necesita mantenimiento y mejores prácticas. Google funciona como un guía turístico muy estricto que solo recomienda aquellos sitios con mejor desempeño e imagen.
Hay varios marcadores que sirven para medir la salud general de un sitio web, sobre estos marcadores un Webmaster competente da mantenimiento a los sitios web basados en estas métricas. Muchos factores pueden afectar las métricas y no debes de suponer que buenas métricas de un año se van a mantener al año siguiente en especial si creas contenido con frecuencia.
En esta entrada te explicaremos qué son los web core vitals y cómo medirlos, también de te daremos varias herramientas que puedes usar para medir el desempeño de tus sitios web y como decidir qué mejorar.
Antecedentes de los Web Core Vitals.
En mayo de 2020, Google anunció que las señales de experiencia de página se convertirían en uno de los factores de clasificación orgánico más importantes. Más concretamente, el algoritmo de Google comenzaría a medir las siguientes métricas para calcular la experiencia del usuario:
- Optimización para Dispositivos móviles
- Navegación segura
- HTTPS
- Facilidad de navegación en especial dirigida los Pop Ups Intrusivos
Y en noviembre de 2020, Google agregó tres nuevas métricas a las señales de experiencia a las Web Core Vitals:
- Pintura o Carga con contenido más grande (LCP)
- Primera demora de entrada (FID)
- Cambio de diseño acumulativo (CLS)
¿Cuándo se lanzaron los Web Core Vitals?
Los Web Core Vitals se implementaron como factores de clasificación para los primeros resultados de búsqueda de Google el jueves 17 de junio de 2021 y se implementarán por completo como parte de una actualización de la experiencia de la página a fines de agosto de 2021.
Sin embargo, Google ha declarado que actualizará la experiencia de la página señales cada año. Por lo tanto, espere que estos evolucionen con el tiempo.
¿Por qué son importantes los Web Core Vitals?
Los Web Core Vitals son métricas que sirven de guía a los desarrolladores web a brindar una excelente experiencia de usuario. Una buena puntuación en los Web Core Vitals implica usuarios satisfechos, por lo que es más probable que regresen y que recomienden su sitio web a otros nuevos usuarios. Por el contrario, si las páginas son lentas, inestables o están repletas de ventanas emergentes, anuncios intrusivos, Spam o es difícil encontrar los botones y contenido que el usuario buscan los usuarios dudarán en regresar.
Porcentaje de Rebote
Sabías que hay una métrica llamada Porcentaje de Rebote o Bounce Rate. Que mide cuanto dura un usuario en salir de tu sitio web. Algunas visitas pueden durar menos de 2 segundos. Si tu página tarda mucho en cargar, o el usuario es incapaz de encontrar rápido lo que busca el porcentaje de rebote de tu sitio será muy alto. Google y los demás buscadores notarán esto y recomendarán cada vez menos tu sitio a otros usuarios.
Imagina en cómo afecta eso a la marca y los ingresos de Google, su modelo de negocio se basa en satisfacer las consultas de los usuarios de manera rápida y precisa para buscando garantizar su regreso en futuras consultas y así poder mostrarles más publicidad. Si los usuarios hacen clic repetidamente en enlaces en el SERP que brindan una mala experiencia, se sentirán frustrado con Google. Eventualmente, puede probar motores de búsqueda alternativos, y eso significa menos ingresos publicitarios para Google.
Google Web Core Vitals son métricas de rendimiento de SEO medibles que le dan una idea de cómo las personas experimentan su sitio web. Le brindan puntos de datos específicos y medibles para mejorar la experiencia general del usuario en su sitio web. Cuando los usuarios tienen una mejor experiencia, es más probable que regresen.
Los WCV ofrecen al público de su sitio web experiencia superior. Y eso se traduce en clientes más comprometidos, mayores tasas de conversión, visitas recurrentes, una buena reputación, más y mejores referencias y recomendaciones.
También es importante tener en cuenta que, aunque Web Core Vitals son importantes, Google aún busca clasificar las páginas con la mejor información en general, incluso si la experiencia de la página es insatisfactoria.
Ahora bien tener un gran experiencia en una página web no exime de la responsabilidad de generar contenido de alta calidad y de hacerlo con frecuencia.
Pero si puede ser un factor determinante en aquellos caso en los que varias páginas que pueden tener una relevancia similar u ofrecer las mismas respuestas, la experiencia de la página puede determinar tu posición en los resultados de búsqueda.
También te puede interesar.
Principales componentes de los Web Core Vitals
Hay 3 componentes o métricas principales de los WCV. Estos componentes son medibles en escalas de desempeño desde malo hasta optimo. Hacer revisiones periódicas de estos componentes forma parte de las mejores prácticas SEO.
- LCP: Largest Contentful Paint
- FID: First Input Delay
- CLS: Cumulative Layout Shift
A continuación explicamos brevemente cada una de las características e implicaciones de las tres métricas si quieres saber más te invitamos a visitar las entradas de cada una de ellas para información más especifica y detallada.
LCP: Largest Contentful Paint
LCP es una métrica de Web Core Vitals que mide el tiempo de carga. Más específicamente, mide la cantidad de tiempo que lleva mostrar el elemento de contenido más grande dentro del área visible de la pantalla de un usuario. El LCP no mide toda la página.
Google considera que un LCP de 2,5 segundos o menos es una URL “buena” (segmentada por móvil y escritorio). Una puntuación entre 2,5 segundos y cuatro segundos necesita mejorar. Y, una puntuación superior a cuatro segundos se considera mala.
FID: First Input Delay
FID es una métrica de Web Core Vitals que mide el tiempo de interacción. Específicamente, mide el tiempo entre la primera entrada del usuario con una página web (hacer clic, tocar, deslizar, etc.) y cuando esa página responde. Se infiere que entre más tiempo le tome a la página en ser capaz de responder a los comandos de los usuarios más probable es que estos abandonen el sitio web.
CLS: Cumulative Layout Shift
CLS es una métrica de Web Core Vitals que mide la estabilidad visual de una página. Observa la proporción de la pantalla que se desplaza y cuánto se mueven los elementos. En otras palabras mide el orden y la cohesión del sitio web
Herramientas de medición de WCV
A continuación te presentamos 3 de nuestras herramientas favoritas Google Page Speed Insights, Pingdom y GTmetrix todas nos permiten obtener evaluaciones casi a tiempo real del desempeño de nuestro sitio web.
Google PageSpeed Insights
Google PageSpeed Insights, es una herramienta que se utiliza para comprobar el rendimiento de los sitios web. Puede introducir cualquier URL y hacerla analizar. Google proporciona una puntuación global de 100 para el sitio web que se ha probado, basada en varias de las mejores prácticas de optimización del rendimiento.
Google PageSpeed Insights es una herramientas especialmente valiosa pues da una imagen de cómo ve Google a nuestro sitio web. Además nos ofrece ideas y sugerencias sobre como mejorar aquellas áreas en las que tenemos deficiencias

Pingdom
Similar a Google PageSpeed Insights. Pingdom ofrece un análisis de las principales y más importantes métrica y ofrece incluso opciones más detalladas de visualizaciones. Además ofrece la capacidad realizar inspecciones de carga y Web Core Vitals basadas en locaciones geográficas. Si tu sitio está dirigido a personas lejos de tu lugar de trabajo o especialmente lejos de la locación geográfica de tu servidor es posible ver diferentes resultados de carga. Esto se soluciona fácilmente con un CDN Cloudflare es uno de los mejores servicios CDN y ofrecen planes gratuitos y de pago.

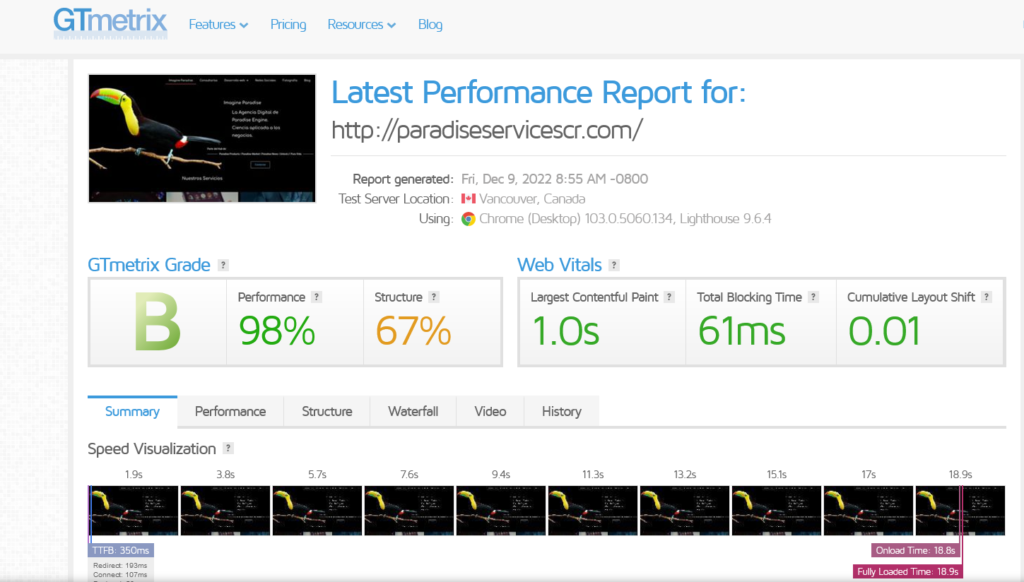
GTMetrix
Parte de las herramientas de medición de WCV también ofrece análisis de sitios web y urls. GTmetrix tiene la característica de ofrecer una impresión sobe la estructura del sitio web, la evaluación está basada en las medidas de Lighthouse. Sin embargo es un criterio bastante más laxo, está pensando en las posibles impresiones de los usuarios al encontrar el sitio por primera vez pero no queda claro cuáles son las referencias tomadas por GTmetrix para esta evaluación.

Consejos finales.
Los Web Core Vitals son métricas de extrema importancia. Si estás desarrollando un sitio web propio debes de tenerlas en cuenta como parte de tu infraestructura web, debes ser consiente de tu plan de servidor. Y si estás contratándolo pide al diseñador y desarrollador que las métricas se encuentren por encima del 85% y revise contra entrega haciendo pruebas en las diferentes herramientas mencionadas arriba, los resultados pueden variar levemente sin embargo un trabajo bien hecho debe de arrojar métricas favorables en todas las plataformas.
Revisa las métricas periódicamente, si vas a utilizar plug ins o software de terceros en tu sitio web asegúrate que sean de compañías serias y nunca instales software piratas, pues es común que estos inyecten código malicioso en los servidores ralentizando el servidor y cargándolo con funciones extra que afectarán el desempeño del sitio web.
Optimiza las imágenes, nada de imágenes pesadas y evita los videos subidos directamente a tu servidor. Investiga alternativas a videos como GIF’s o inserciones desde otras plataformas como Youtube o Vimeo. Trata de utilizar imágenes de nueva generación o plug is para Cache, que reduzcan el tiempo de carga.
Revisa regularmente los analytics y el desempeño de tu sitio web en Google y Bing Search Console. Trata de percibir tu sitio web como visitante y no solo como dueño. Prioriza la experiencia de usuario y evita experiencias molestas como publicidad invasiva o pop ups que interrumpan la navegación.
Agrega un certificado de seguridad SSL y protocolos HTTPS, toma minutos hacerlo y sirve como seña de buena fe sobre que tu sitio no es malicioso ni pretende robar información, demuéstrale a los buscadores que el tuyo es un negocio honesto y tus visitantes pueden estar seguros dentro de él.
Finalmente no te obsesiones con conseguir un resultado perfecto en GPSI, Pingdom y GTmetrix. Estos datos son las bases de tu sitio web, empieza con orden y con calma observando las mejores prácticas o bien contrata a un profesional para el desarrollo de tu sitio web y pídele que te de resultados iguales o superiores a 85% en las principales métricas.
Los Web Core Vitals son importantes pero no son los únicos elementos tomados en consideración por los buscadores a la hora de rankear sitios web.